爬虫论文有哪些参考文献
发布时间:爬虫论文有哪些参考文献
文献检索论文参考文献有:
1、各类常用文献:专著(含古籍中的史、志论著),论文集,报纸文章,期刊文章,学位论文,研究报告,标准,专利,专著、论文集中的析出文献,其他未说明的文献类型。
2、电子文献类型:数据库、计算机程序、电子公告。
3、非纸张型载体电子文献类型:联机网上的数据库、磁带数据库、光盘图书、磁盘软件、网上期刊、网上电子公告。
参考文献注意事项:
1、文献数目要求:引文数目不能太少也不要太多,可以通过引用综述性论文或者引用含有文献综述的论文来减少参考文献数目,一些常识和通用知识(如水的沸点是100摄氏度)可以不引用。
2、文献的新旧:主要文献不能太陈旧,除非是开创性文献、重要节点文献或者你使用了其结果的文献。
3、自引与他引:不能过多引用自己的文献,在一般情况下,不要只引用一组学者的文献。
4、原始文献与二手文献:尽可能引用一手文献(原始文献),即引用谁的工作时就引用谁的文献。如果找不到一手文献而需要引用二手文献时,需要采用“见文献(二手文献的编码或作者出版年)”的方式引用。
5、自己读过的文献:引用的文献必须自己亲自阅读过。
6、对文献原意的尊重:指出文献的主意或观点时,不能曲解原文的意思。
网站设计参考文献
网站设计要能充分吸引访问者的注意力,让访问者产生视觉上的愉悦感。因此在网页创作的时候就必须将网站的整体设计与网页设计的相关原理紧密结合起来。下面是我整理的网站设计参考文献,欢迎阅读与收藏。
网站设计参考文献
现在随着互联网的越渐强大,网站的建设就需要融入更多的功能、更丰富的内容和更美观更人性化的界面设计.如果一个网站既没有美观大方的界面设计也没有能够留住用户而设计的易懂易操作的功能,就失去了存在的意义.下面是我整理的网站设计参考文献,供大家借鉴参考.
[1]龚晓丽,田倍齐,高媛,何云,李宜珈.基于微信公众平台的固原气象微网站的设计与实现[J].农业与技术,2020,40(08):106—107.
[2]邢彤彤,覃蕊,高峰.基于PHP+MySQL技术的农家乐推广网络系统开发与实现[J].计算机产品与流通,2020(05):52.
[3]乐蓓.高性能电子商务网站前端设计理念研究[J].计算机产品与流通,2020(05):95.
[4]董辉,韩林贝,董浩,袁登鹏,李华昌.基于Web的手套机工业物联网平台设计与开发[J].计算机测量与控制,2020,28(04):200—204.
[5]路志红.电力网络视频网站版权风险管理信息系统的设计[J].变压器,2020,57(04):93.
[6]杨晶晶.网站管理系统中数据库设计的应用[J].福建茶叶,2020,42(04):39.
[7]张欢,姜在新.基于不同人群的农产品电商界面设计研究[J].轻纺工业与技术,2020,49(04):114—115.
[8]杨毅,林圣基,周元春,陈建国.基于智能手机与WEB平台的微课移动教学系统设计与实践[J].自动化技术与应用,2020,39(04):182—185.
[9]柴畅.跨境电商平台中美购物网站店铺主页的跨文化比较[J].电子商务,2020(04):33—34+36.
[10]陈猛.基于Java的购物网站设计与开发[J].农家参谋,2020(08):200.
[11]袁莹静,陈婷,陈龙,周芷仪,谢鹏辉.基于Web的二手车交易系统的设计与实现[J].软件,2020,41(04):195—199.
[12]周宇轩,朱科旭,杨知涵,唐诗钰,褚永彬.基于HTML5的“慢游”旅游Web App设计与实现[J].电脑与信息技术,2020,28(02):47—50.
[13]王昭.基于用户体验的中国扇文化推广类网站的设计研究——以“京扇子”品牌官方网站设计为例[J].设计,2020,33(07):28—31.
[14]肖文娟,王加胜.基于Vue和Spring Boot的校园记录管理Web App的设计与实现[J].计算机应用与软件,2020,37(04):25—30+88.
[15]邬洪波.基于PHP技术的视频点播网站设计[J].集成电路应用,2020,37(04):68—69.
[16]陈红梅,李柯瑶.“考研派”考研综合辅导网站设计与实现[J].中外企业家,2020(11):215.
[17]张德宝.网页欣赏精品分析教学平台的设计[J].黑龙江科学,2020,11(07):98—99.
[18]王建,罗政,张希,张梦琪,张科,马文成.Web项目前后端分离的设计与实现[J].软件工程,2020,23(04):22—24.
[19]王小飞,韩继凯,王元鑫,袁涛.基于Web标准的虚拟实验教学平台的研究与设计[J].办公自动化,2020,25(07):49—52.
[20]曹巍,尤晓东.《网页设计》课程的综合实验设计[J].教育教学论坛,2020(14):114—116.
[21]沈旭,柯晴,王新政.移动应用程序开发精品课程网站研究与设计[J].软件工程,2020,23(01):54—58.
[22]马宁,陈曦,张李铭.基于Selenium与Openpyxl的Web脚本自动化设计研究[J].电脑知识与技术,2020,16(01):51—53+70.
[23]牛慧清.网站建设的平面设计技术研究[J].科技资讯,2020,18(01):15+17.
[24]徐文君,袁占良.Web室内地图导览系统设计与实现[J].科技通报,2019,35(12):37—40+45.
[25]潘红玉,刘博夫.高校门户网站响应式设计方法与实践[J].科教文汇(下旬刊),2019(12):120—121.
[26]林婷婷,曲洪建.服装网站设计对购买意愿的影响研究[J].上海工程技术大学学报,2019,33(04):392—398.
[27]徐刚,翟梦娇.基于SSM的美容资讯商务网站的设计与实现[J].商丘职业技术学院学报,2019,18(06):65—71.
[28]曹利.基于Bootstrap旅游网站设计与实现[J].太原师范学院学报(自然科学版),2019,18(04):65—67.
[29]潘蕊.SSH框架的Web网站设计与实现研究[J].成才之路,2019(36):58—59.
[30]张君,阮庆玲,康艳梅,郑纯静,彭俊超,程礼童.宠物殡葬服务网站的设计开发探讨[J].畜牧兽医科技信息,2019(12):6—7.
[31]计大威.基于WEB系统与J2EE开发技术的财务凭证管理系统设计与实现[J].自动化技术与应用,2019,38(12):160—163.
[32]张贵强,王美玲.基于NodeJS的企业网站的设计与实现[J].信息技术与信息化,2019(12):58—60.
[33]毛捷磊.新时期网页设计中计算机图像处理技术应用分析[J].数字技术与应用,2019,37(12):65—66.
[34]李昂,姚新改,梁星,董志国.基于Pro/Web.Link的冷等静压机绕丝缸在线设计[J/OL].机电工程,2019(12):1290—1293+1308[2020—05—14].
[35]蔡长征.数据库设计在网站开发中的应用研究[J].科技风,2019(35):80.
[36]李昂,姚新改,梁星,董志国.基于Pro/Web.Link的冷等静压机绕丝缸在线设计[J].机电工程,2019,36(12):1290—1293+1308.
[37]唐滔.基于Web技术的农产品网站设计与实现[J].电脑编程技巧与维护,2019(12):18—20.
[38]何明慧,刘云鹏.高校“导学互动”模式下《网页设计与制作》课程教学改革实践[J].计算机工程与科学,2019,41(S1):50—54.
[39]李亚男.计算机网页设计中图像处理技术的应用[J].无线互联科技,2019,16(23):136—137.
[40]熊建宇.文学网站的设计与开发[J].技术与市场,2019,26(12):89—90.
[41]韦玉辉,苏兆伟,潘美林.基于Web页面的服装个性化定制系统设计与实现[J/OL].浙江理工大学学报(自然科学版):1—6[2020—05—14].
[42]孙炯宁.高校求职招聘网站系统的设计与实现[J].数字技术与应用,2019,37(11):157+159.
[43]罗路腾,王贵鑫.基于Springboot的博客网站的设计与实现[J].科学技术创新,2019(33):64—66.
[44]刘雅慧.基于Struts框架的考研资讯平台的设计与开发[J].现代信息科技,2019,3(22):22—24.
[45]侯冬青,宫育全,朱明红.基于“引导—发现”策略的“走近细胞”专题网站的设计与开发[J].信息技术与信息化,2019(11):133—136.
[46]侯冬青,李敏,罗玉洁.“幼儿学英语”专题网站的设计与开发[J].信息技术与信息化,2019(11):154—157.
[47]丁浩.基于MVC模式的购物网站设计研究与实现[J].电脑知识与技术,2019,15(33):27—29.
[48]廖妍.网页设计中计算机的图像处理[J].数字技术与应用,2019,37(11):67—68.
[49]黄涓,鲍正德,李晨曦.旅游网站的建构与设计——以国内六大旅游网站为例[J].信息与电脑(理论版),2019,31(22):52—54.
[50]周橙旻,于梦楠.基于用户体验的家具展示类网站设计研究[J].包装工程,2019,40(22):181—189.
[51]杜鹏辉,仇继扬,彭书涛,柴沣伟,刘意先.基于Scrapy的网络爬虫的设计与实现[J].电子设计工程,2019,27(22):120—123+132.
[52]夏天,张宁,王大众,何俊花,沈瑶,黄晓瑞.Web 3.0时代的档案网站评价指标体系构建[J].档案学通讯,2019(06):64—71.
[53]赵富强,罗伍周,朱小波.基于Android和Web的通用航空业务管理系统设计与实现[J].现代计算机,2019(32):65—72.
[54]赵国文.基于Web的智能家居远程控制系统设计与实现[J].花炮科技与市场,2019(04):235+242.
[55]戴宏明,戴宏亮.基于HTML5大型营销型网站设计研究[J].软件,2019,40(11):57—61.
[56]张辉,李子源,张阳.博物馆微环境监控系统Web端软件设计[J].计算机应用与软件,2019,36(11):11—13+46.
[57]高波,刘琳琳.基于站群系统管理的图书馆网站设计与开发[J].企业科技与发展,2019(11):48—49.
[58]邱俊豪,朱文列,李健,纪毓新.基于Java Web的“共享南国”食堂点餐系统的设计与实现[J].现代信息科技,2019,3(21):62—64.
[59]庄丽君.网页设计中计算机图像处理技术的应用[J].无线互联科技,2019,16(21):21—22.
[60]卜同,赵巍.基于外籍游客视角的智能导游系统网站的设计与研究——以沈阳景区为例[J].现代信息科技,2019,3(21):83—84.
[61]王美芝,支学超,刘财辉.基于Python的多线程聚焦网络爬虫设计与实现[J].赣南师范大学学报,2019,40(06):35—38.
[62]孙荣明.以Web与数据库算法为载体的软件应用设计分析[J].信息与电脑(理论版),2019,31(21):46—47.
[63]杨嘉诚,柯海丰.基于HTML5和JavaScript的信息学学习网站的设计与实现[J].计算机时代,2019(11):32—34+37.
[64]刘桃丽,曾志超.MVC架构下网站的设计与实现[J].计算机技术与发展,2020,30(02):188—191.
[65]刘剑桥,孙刚,魏梦雪,曹飞虎.摩登农场网站的设计与实现[J].电脑知识与技术,2019,15(31):35—36+44.
[66]刘珍,方明.基于Spark Sreaming网站流量实时分析系统的设计与实现[J].智能计算机与应用,2019,9(06):201—205.
[67]袁智,李樾,张正伟.基于HTML5的跨平台家具网站设计与实现[J].信息记录材料,2019,20(11):177—178.
[68]李泗兰,郭雅.视觉空间元素在网页设计中的应用研究[J].电脑知识与技术,2019,15(29):212—214.
[69]朱育林.基于Web前端开发的公司网站设计[J].河南科技,2019(28):36—38.
[70]史雪雪,刘清惓,浦玮,王定奥.强制通风温度传感器辐射误差修正与网站设计[J].现代电子技术,2019,42(19):149—153.
[71]朱健.基于Web技术的PSX800后台系统的设计与实现[J].计算机时代,2019(10):47—49+53.
[72]王勇,卢磊.基于网络爬虫的上市公司交易数据共享平台设计[J].价值工程,2019,38(27):267—269.
[73]张宏.网页设计中的图形图像处理技巧探索[J].信息与电脑(理论版),2019,31(18):154—156.
[74]盛凯,毛红霞.基于新浪微博网站的数据采集的设计与实现[J].信息与电脑(理论版),2019,31(18):92—93+98.
[75]黄文灿.基于Java Web的旅游服务系统设计研究[J].数字技术与应用,2019,37(09):156—157.
[76]孔波,邹有,卢红兵,杨华武,庹苏行.基于Web的色质数据解析平台设计与开发[J].计算机技术与发展,2019,29(12):198—204.
[77]闫朝阳.基于Web的大数据分析平台交互设计研究[J].设计,2019,32(17):94—97.
[78]胡念祖,林晓焕,肖新帅.基于嵌入式Web服务器的远程温度采集系统设计[J].舰船电子工程,2019,39(09):113—117+182.
[79]谭卫,阳晓霞.基于移动Web技术的高校思想品德教育工作评价系统设计与研究[J].信息与电脑(理论版),2019(15):101—104.
[80]宋丽芳.网站建设中网页设计的安全缺陷及对策分析[J].信息通信,2019(08):113—114.
[81]吴城.跨境电商网站系统的设计与分析[J].商场现代化,2019(15):37—38.
[82]蔡振海,张静.基于python的网络爬虫系统的设计与实现[J].电脑知识与技术,2019,15(23):36—37.
[83]黄绍涵.“HZD”校友圈社交网站设计与开发研究——就业模块设计[J].电声技术,2019,43(08):29—32.
[84]李翔宇.基于Web前端开发技术的儿童教育网站设计与实现[J].中国新通信,2019,21(15):196.
[85]曾婷,凌财进.基于HTML5的计算机一级考试模拟Web APP的设计与实现[J].办公自动化,2019,24(15):60—62.
[86]王立强.HTML5:电商网站设计与实现[J].营销界,2019(30):152—157.
[87]黄安.基于PHP+Mysql技术的网站设计与实现——以美食网站系统的设计为例[J].轻纺工业与技术,2019,48(07):168—170.
[88]张欢.服务类网站设计与经营模式的实例研究[J].科技经济导刊,2019,27(21):207+197.
[89]王瑞,徐方晨.开放共享实验室的Web平台设计与实现[J].工业控制计算机,2019,32(07):120—122.
[90]苏思雨,陈汝倩.长白山体验式旅游日文网站的设计与建设[J].数字技术与应用,2019,37(07):139—140.
[91]高宁婧.小说付费阅读类型网站用户体验的问题与对策[J].大众文艺,2019(10):265—266.
[92]于欢,李梅.医科类高校图书馆网站运行及界面设计情况探究[J].科学技术创新,2019(15):84—85.
[93]高香,宋敦江,梅新.基于Web的地形匹配系统设计与开发[J].计算机测量与控制,2019,27(05):226—230+235.
[94]冯思度,杨健叶,韩煦.基于医疗信息的网络爬虫系统的研究与设计[J].现代信息科技,2019,3(10):23—25.
[95]刘纯,赵茂林.数字媒体时代多媒体网站页面设计中的美学因素研究[J].中外企业家,2019(15):52.
[96]曾棕根.ThinkPHP模式下网页自动认证机制的设计[J].福建电脑,2019,35(05):25—28.
[97]吴恒,戴晓虎.基于Web的家庭乐园分享平台的设计与实现[J].现代信息科技,2019,3(10):86—87+91.
[98]隋欣,赵玲,张欣,王东磊,尚绪豪.基于PHP的“接钥匙”装修网站的设计与实现[J].电脑知识与技术,2019,15(15):92—93.
[99]姚晓婷.用户体验视角下的产品网页视觉传达设计——以电子产品为例[J].黑河学院学报,2019,10(05):173—175.
[100]王强,张虎,宋冰严,刘星星,程龙飞.基于Java Web的网上医药商城的设计与实现[J].无线互联科技,2019,16(10):28—29+32.
[101]梅元昭.基于Jquery课程网站的设计[J].无线互联科技,2019,16(10):39—41.
[102]郑洲.一种基于物联网的智能家居网站设计探讨[J].计算机产品与流通,2019(06):123.
[103]周伟,左右飞.基于Bootstrap的校园招聘网站的设计与实现[J].信息技术,2019,43(05):29—32.
[104]杨正午.基于WEB前端开发技术的网站设计——以连锁超市商品销售管理系统为例[J].山西科技,2019,34(03):51—53+57.
[105]刘玉洁,韩松歧.易果生鲜网站首页设计研究[J].电子商务,2019(05):31+76.
拓展资料:
网站介绍
简单来说,网站设计的目的就是产生网站。简单的信息如文字,图片(GIFs, JPEGs,PNGs)和表格,都可以通过使超言、可扩展超文本标记语言等标示语言放置到网站页面上。而更复杂的信息如矢量图形、动画、视频、声频等多媒体档案则需要插件程序来运行,同样地它们亦需要标示语言移植在网站内。网页设计是设计过程的前端(客户端)的设计通常用于描述一个网站,包括写标记,但是这是一个灰色地带,因为这还覆盖了网络的发展。网页设计师预计将有意识的可用性,如果他们的作用,需要创建标记,那么它们也有望成为最新的网页易读性指引。网站设计(Web Design),网站设计是一个把软件需求转换成用软件网站表示的过程,就是指在因特网上,根据一定的规则,使用Dreamweaver、photoshop等工具制作的用于展示特定内容的相关网页的集合。简单地说,网站是一种通讯工具,就像布告栏一样,人们可以通过网站来发布自己想要公开的资讯(信息),或者利用网站来提供相关的网络服务(网络服务)。人们可以通过网页浏览器来访问网站,获取自己需要的资讯(信息)或者享受网络服务。网站它是由域名(俗称网址),网站源程序和网站空间三部分构成。其中域名它是类似于互联网上的门牌号码,是用于识别和定位互联网上计算机的层次结构式字符标识,与该计算机的互联网协议(IP)地址相对应。而网站设计是设计师通过像Frontpage或Dreamweaver等工具来对网站进行编辑的!
设计原则
自适应网页设计也称为 响应性的Web设计 -设计网页,提供一个很好的感知上的各种设备连接到互联网。
自适应网络设计的目的是为不同设备的多功能网站。网站是为了更方便地查看不同的分辨率和格式的设备,技术,自适应网页设计没有为特定类型的设备创建一个单独的版本的网站。一个网站可能无法在您的手机,平板电脑,笔记本电脑和电视上网,要满足全范围的设备最佳显示。
设计版权
可选择融合和集成各种数字版权技术和权威时间戳公证处公证邮箱等可信第三方群支撑的'支持的大众版权认证保护平台进行网站设计版权自主存证和首次发布智能认证,取得作品归属权初步证明,需要时,通过司法鉴定,增强证据的法律效率是核心保障
建站过程
准备内容
在域名注册查询网址之前就应该先搜集至少「一百页」的内容,这些内容必须是有价值的、不违反著作权的内容。
网址
想个比较有意义,好记的网址。
网页设计制作
对搜索引擎来说,他们无法检索到网站里的flash、java applet和javascript,也无法检索到你图档里写的字,所以在网站设计上,只要尽量简洁有力,让内容可以好好的呈现,就是一个成功的seo网站页面。页要尽量符合w3c的标准。
每页档案大小
建议每个网页尽量在15k以下,如果可以缩减到12k,甚至10k那就更好,但是不能在5k以下,以免影响内容的完整。其实我们都知道,搜索引擎最佳化的目的,实际上是为了使用者,而不是为了搜索引擎本身。
内容
每天建立一个500~1000字的网页,当然这个网页里面必须包含你重要的关键字,如果想不出关键字来的话,可以使用Yahoo的关键字建议工具
关键字密度
拿出你的关键字,在下列六个地方各使用一次:
标题;
meta标签;
网址;
粗体关键字 (就是写出你的关键字,然后把他加粗);
斜体关键字 (就是写出你的关键字,然后把他斜体);
页面上半部 (网页内容比较前面的地方,我是建议用个标题,像是h1)。
内部链接
内部链接就是在同一网站域名下的内容页面之间的互相链接(自己网站的内容链接到自己网站的内部页面,也称之为站内链接)。合理的网站内链接构造,能提高搜索引擎的收录与网站权重。你的网站里面可能有很多类的内容,请确定同类内容互相链接,而不同类内容千万不要互相链接。例如讲食品的页面请链接到讲水果的页面这样。
为什么要这样作呢?同类内容的内部链接可以让google的pagerank在你的网页里互相传递,如果你只对个别网页作最佳化,有可能会发生的情况是,网站里只有少数几个页面的排名可以往前,但是若是做好内部链接的话,可以让每个网页的排名都往前。
你想要五十个网页每天都可以带来一位访客,还是只有一个网页,每天带来五十位访客呢?前者还有机会可以努力,后者要再增加应该有其限度才对。
网站上线
最好不要用虚拟主机,若是能有自己的代管主机或者是固定ip位置就最好了。若是租用虚拟主机厂商的虚拟主机方案,你可能遇到的就是一台主机里面放上万个网站,尽管Yahoo和Google宣称,他们对待虚拟主机一视同仁,但是我还是担心要他们开始把同一主机ip数量加入排名公式的那天…
确认网站的每一页都可以被搜索引擎索引进去,网站里的链接要做好。另外呢,在网站还称不上是个「好网站」的时候,不要让网站上线,若是随便让你的烂网站进入搜索引擎,并且被打了低分之后,我想,要让分数上升似乎就不是那麼容易了。
接著,把自己加入到odp(open directory project),这是一个大家可以手动加入的目录索引,这样至少你的网站已经在一个索引里面了,接著,若是有钱的话,可以使用搜索引擎快速付费登录,这可以让你的网站在一定的时间内排名增加到前几名,若是没钱的话也没关系,慢慢等还是会被登录进去的。
送交搜索引擎
把你的网站登录好后,接著,就放著不管了。别忘了,这篇文章的目的是建立成功的网站,过程是一年,所以把网站送交登录之后,请耐心等待六个月。(最惨的情况下啦,不过一般来说,新网站最迟三~五个星期就会进入索引里面了)
网站推广
网站推广毋庸置疑任何一个想盈利的网站都无法回避付费推广服务,推广方面最主要的就是竞价排名。网站推广在建站之后是最重要的一步!
纪录与追踪
申请一个不错的网页计数器。
程序设计
网站设计包括前台用户视觉体验的设计和后台程序功能设计,两个方面都是非常重要的;视觉设计对于客户的阅读带来愉悦和信任,后台注重操作的方便行。
制作流程
以下是网站设计公司服务流程及图示,并对所需注意的有 关事项提供专业和详细的讲解。
1、需求-客户需求沟通分析 ;
2、签约-签署相关合同协议、客户支付预付款;
3、实施-网站页面设计、制作、程序开发;
4、验收-网站测试及验收;
5、维护-网站后期维护工作。
动态网站
网络技术日新月异,细心的网友会发现许多网页文件扩展名不再只是“.htm”,还有“.php”、“.asp”等,这些都是采用动态网页技术制作出来的。
早期的动态网页主要采用CGI技术,CGI即Common Gateway Interface(公用网关接口)。您可以使用不同的程序编写适合的CGI程序,如Visual Basic、Delphi或C/C++等。虽然CGI技术已经发展成熟而且功能强大,但由于编程困难、效率低下、修改复杂,所以有逐渐被新技术取代的趋势。
技术
PHP
PHP即Hypertext Preprocessor(超文本预处理器),它是当今Internet上最为火热的脚本语言,其语法借鉴了C、Java、PERL等语言,但只需要很少的编程知识你就能使用PHP建立一个真正交互的Web站点。
它与HTML语言具有非常好的兼容性,使用者可以直接在脚本代码中加入HTML标签,或者在HTML标签中加入脚本代码从而更好地实现页面控制。PHP提供了标准的数据库接口,数据库连接方便,兼容性强;扩展性强;可以进行面向对象编程。
ASP
ASP即Active Server Pages,它是微软开发的一种类似HTML(超文本标识语言)、Script(脚本)与CGI(公用网关接口)的结合体,它没有提供自己专门的编程语言,而是允许用户使用许多已有的脚本语言编写ASP的应用程序。ASP的程序编制比HTML更方便且更有灵活性。它是在Web服务器端运行,运行后再将运行结果以HTML格式传送至客户端的浏览器。ASP程序语言最大的不足就是安全性不够好。
ASP的最大好处是可以包含HTML标签,也可以直接存取数据库及使用无限扩充的ActiveX控件,因此在程序编制上要比HTML方便而且更富有灵活性。通过使用ASP的组件和对象技术,用户可以直接使用ActiveX控件,调用对象方法和属性,以简单的方式实现强大的交互功能。
但ASP技术也非完美无缺,由于它基本上是局限于微软的操作系统平台之上,主要工作环境是微软的IIS应用程序结构,又因ActiveX对象具有平台特性,所以ASP技术不能很容易地实现在跨平台的Web服务器上工作。
JSP
JSP 即Java Server Pages,它是由Sun Microsystem公司于1999年6月推出的新技术,是基于Java Servlet以及整个Java体系的Web开发技术。
JSP和ASP在技术方面有许多相似之处,不过两者来源于不同的技术规范组织,以至 ASP一般只应用于Windows NT/2000平台,而JSP则可以在85%以上的服务器上运行,而且基于JSP技术的应用程序比基于ASP的应用程序易于维护和管理,所以被许多人认为是未来最有发展前途的动态网站技术。
NET
NET是ASP的升级版,也是由微软开发,但是和ASP却有天壤之别。NET的版本有1.1、2.0、3.0、3.5、4.0。是网站动态编程语言里最好用的语言,不过易学难精。NET2.0开始,NET把前台代码和后台程序分为两个文件管理,使得NET表现和逻辑相分离。NET网站开发跟软件开发差不多。NET的网站是编译执行的,效率比ASP高很多。NET在功能性、安全性和面向对象方面都做的非常优秀,是非常不错的网站编程语言。
ASP、.NET、JSP和PHP的优点和缺点
ASP
优点:
无需编译
易于生成
独立于浏览器
面向对象
与任何ActiveX scripting 语言兼容
源程序码不会外漏
爬虫论文的参考文献
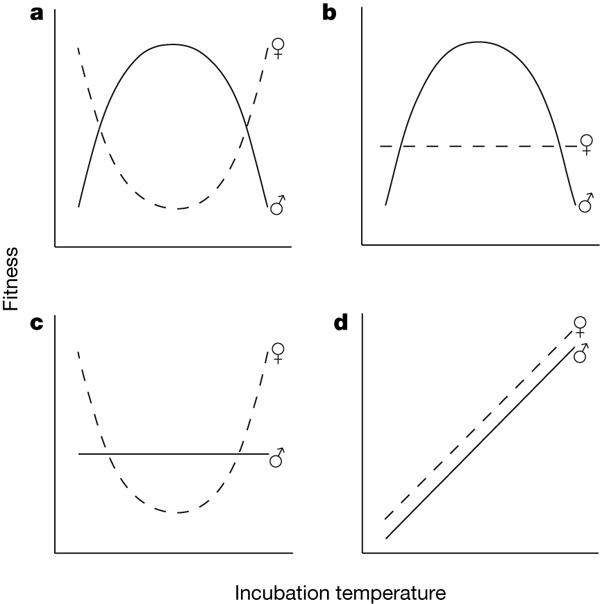
不是所有爬行动物都会受温度影响,我找到一篇论文,你可以看看。作者:青青草链接:来源:知乎著作权归作者所有,转载请联系作者获得授权。这个问题,或许下面这篇文章号称是拿到了进化生物学“圣杯”的文章能解答你的一点疑惑~目前的假设理论(瞎扯)很多,靠谱的实验不多,很大局限于鳄鱼、乌龟这些家伙的生活周期都巨长(跑野外伤不起啊,生物农工的悲惨生活,我会随便乱说吗,何况这些家伙的生活周期巨长啊~)比较有名的理论是:Charnov–Bull model,这个模型认为温度性别决定(Temperature-dependent sex determination,TSD)能够最大的增加种群的适应度.但是这个理论已知没有人能够证明,甚至被称为进化生物学里面的"圣杯".在08年的时候,D. A. Warner和R. Shine在nature上发表了他们在蜥蜴Jacky dragon (外国人貌似对“龙”一点概念都没有)上的研究成果。具体是这么做的:已知该蜥蜴在23~26度、30~33度下能够发育成雌性,而在这之间的温度则发育成雄性。并且该蜥蜴的温度调控机制由一种非醛固酮芳香酶调控,使用该酶的抑制剂能很精确控制蜥蜴的性别分化。由于这种蜥蜴的生活周期一般只有4年(是够短命的啊),他们能够计算它一个生命周期的适合度。实验分别设计了不同的诱导策略,利用抑制剂去除温度的影响,结果发现他们得到的结果十分吻合Charnov–Bull model。实验证明了,TSD策略对雄性和雌性的生殖成功率有不同的影响,能够使得群体达到最大的适合度。当然了,这是在实验室里面饲养统计的,而且做的也不是鳄鱼(一般学生物的穷鬼也养不起吧~)--来补充一下结果吧,虽然木有什么人关注(灰心~~呜~~)上图,这是上面说的那篇nature的figure1,用Charnov–Bull model拟合Jacky dragon所获得的拟合图。
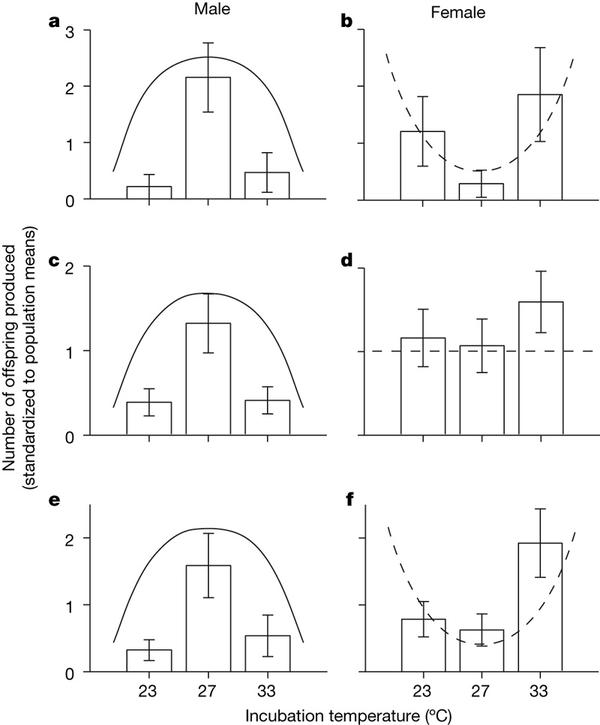
(外国人貌似对“龙”一点概念都没有)上的研究成果。具体是这么做的:已知该蜥蜴在23~26度、30~33度下能够发育成雌性,而在这之间的温度则发育成雄性。并且该蜥蜴的温度调控机制由一种非醛固酮芳香酶调控,使用该酶的抑制剂能很精确控制蜥蜴的性别分化。由于这种蜥蜴的生活周期一般只有4年(是够短命的啊),他们能够计算它一个生命周期的适合度。实验分别设计了不同的诱导策略,利用抑制剂去除温度的影响,结果发现他们得到的结果十分吻合Charnov–Bull model。实验证明了,TSD策略对雄性和雌性的生殖成功率有不同的影响,能够使得群体达到最大的适合度。当然了,这是在实验室里面饲养统计的,而且做的也不是鳄鱼(一般学生物的穷鬼也养不起吧~)--来补充一下结果吧,虽然木有什么人关注(灰心~~呜~~)上图,这是上面说的那篇nature的figure1,用Charnov–Bull model拟合Jacky dragon所获得的拟合图。 简单的说,横坐标是卵受到的不同的诱导温度,纵坐标是适合度,黑线表示采取子代雄性的适合度,虚线表示雌性的适合度。图a可以看到按照自然的调节情况下(两边温度产生雌性,中间的温度产生雄性)再子代能获得最高的适合度;图b是如果雌性的性别决定不受温度调节,而雄性受温度调节,产生的子代的适合度;图c雄性的性别决定不受温度调节,而雌性受温度调节,产生的子代的适合度;图d是雌性和雄性受对温度调控响应相同。简单的说,横坐标是卵受到的不同的诱导温度,纵坐标是适合度,黑线表示采取子代雄性的适合度,虚线表示雌性的适合度。图a可以看到按照自然的调节情况下(两边温度产生雌性,中间的温度产生雄性)再子代能获得最高的适合度;图b是如果雌性的性别决定不受温度调节,而雄性受温度调节,产生的子代的适合度;图c雄性的性别决定不受温度调节,而雌性受温度调节,产生的子代的适合度;图d是雌性和雄性受对温度调控响应相同。接下来,他们啪啦啪啦~~做了好几年的实验...得到了一下的这张图:
简单的说,横坐标是卵受到的不同的诱导温度,纵坐标是适合度,黑线表示采取子代雄性的适合度,虚线表示雌性的适合度。图a可以看到按照自然的调节情况下(两边温度产生雌性,中间的温度产生雄性)再子代能获得最高的适合度;图b是如果雌性的性别决定不受温度调节,而雄性受温度调节,产生的子代的适合度;图c雄性的性别决定不受温度调节,而雌性受温度调节,产生的子代的适合度;图d是雌性和雄性受对温度调控响应相同。简单的说,横坐标是卵受到的不同的诱导温度,纵坐标是适合度,黑线表示采取子代雄性的适合度,虚线表示雌性的适合度。图a可以看到按照自然的调节情况下(两边温度产生雌性,中间的温度产生雄性)再子代能获得最高的适合度;图b是如果雌性的性别决定不受温度调节,而雄性受温度调节,产生的子代的适合度;图c雄性的性别决定不受温度调节,而雌性受温度调节,产生的子代的适合度;图d是雌性和雄性受对温度调控响应相同。接下来,他们啪啦啪啦~~做了好几年的实验...得到了一下的这张图: 这张图是他们做的从05-06,06-07,已经三年间数据的统计,图表和上图的a很像我就不细说了;结果和模型拟合的数据几乎是完美匹配,证明了不同温度决定性别的策略能够使得后代的适合度最大化。这个模型的建立和验证也十分有意思,有机会再来补充吧~这张图是他们做的从05-06,06-07,已经三年间数据的统计,图表和上图的a很像我就不细说了;结果和模型拟合的数据几乎是完美匹配,证明了不同温度决定性别的策略能够使得后代的适合度最大化。这个模型的建立和验证也十分有意思,有机会再来补充吧~ps:鄙人不是相关领域的,论述有不当处,请大家指正啊~萌萌哒~参考文献:When is sex environmentally determined?Heredity - Abstract of article: Changes in the heterogametic mechanism of sex determination收藏•没有帮助•举报•作者保留权利收起玉山子Biochemistry/Nutriology/NYKnicks/NYRan…收录于 编辑推荐•126 人赞同谢 @袁霖 邀。 鳄鱼及龟类的性别决定方式与鸟类、灵长类等高等动物不同,属于TSD(Temperature-dependent sex determination感谢@严恒斌 指正)温度依赖型。 也即由于一些环境变量(如温度)的改变,激活下游通路的不同反应,对基因的表达进行调控,导致表型…显示全部谢 @袁霖 邀。鳄鱼及龟类的性别决定方式与鸟类、灵长类等高等动物不同,属于TSD(Temperature-dependent sex determination感谢@严恒斌 指正)温度依赖型。也即由于一些环境变量(如温度)的改变,激活下游通路的不同反应,对基因的表达进行调控,导致表型不同。目前关于爬行动物性别决定模式,有多种假说。请参看:温度依赖型性别决定的分子机制这种DNA所携带遗传信息不发生改变,而表型发生变化的问题,有专门的学科称为表观遗传学epigenetics。具体发生改变的机制主要有以下几个方面:1.染色质水平及DNA分子水平上的甲基化、乙酰化修饰DNA的表达极大程度上受到上游顺式作用元件中调控序列,以及下游序列的甲基化修饰程度调控。而DNA分子的甲基化总体上是受到环境影响的。2.RNAi(RNA干扰作用)一些小分子双链RNA(dsRNA)对其互补序列的mRNA具有沉默作用。而这些dsRNA可以是外源性的,也可以是内源性的。3.极端环境下的应急反应如HSF热应激因子诱导HSP热应激蛋白的表达以帮助新生肽在高温下正确折叠等。举一个例子,雌性三花猫的毛色就是由于X染色体中的一条随机失活而导致的。称为剂量补偿效应,高度凝缩失活的X染色体称为巴氏小体,失活的过程称为莱昂化。X染色体上携带有猫的毛色基因,B为黑色毛色,b为橘色毛色,而在生长发育过程中,体细胞中的某一条X染色体发生随机失活,所以毛的颜色是交错而随机的黑橘相间。
这张图是他们做的从05-06,06-07,已经三年间数据的统计,图表和上图的a很像我就不细说了;结果和模型拟合的数据几乎是完美匹配,证明了不同温度决定性别的策略能够使得后代的适合度最大化。这个模型的建立和验证也十分有意思,有机会再来补充吧~这张图是他们做的从05-06,06-07,已经三年间数据的统计,图表和上图的a很像我就不细说了;结果和模型拟合的数据几乎是完美匹配,证明了不同温度决定性别的策略能够使得后代的适合度最大化。这个模型的建立和验证也十分有意思,有机会再来补充吧~ps:鄙人不是相关领域的,论述有不当处,请大家指正啊~萌萌哒~参考文献:When is sex environmentally determined?Heredity - Abstract of article: Changes in the heterogametic mechanism of sex determination收藏•没有帮助•举报•作者保留权利收起玉山子Biochemistry/Nutriology/NYKnicks/NYRan…收录于 编辑推荐•126 人赞同谢 @袁霖 邀。 鳄鱼及龟类的性别决定方式与鸟类、灵长类等高等动物不同,属于TSD(Temperature-dependent sex determination感谢@严恒斌 指正)温度依赖型。 也即由于一些环境变量(如温度)的改变,激活下游通路的不同反应,对基因的表达进行调控,导致表型…显示全部谢 @袁霖 邀。鳄鱼及龟类的性别决定方式与鸟类、灵长类等高等动物不同,属于TSD(Temperature-dependent sex determination感谢@严恒斌 指正)温度依赖型。也即由于一些环境变量(如温度)的改变,激活下游通路的不同反应,对基因的表达进行调控,导致表型不同。目前关于爬行动物性别决定模式,有多种假说。请参看:温度依赖型性别决定的分子机制这种DNA所携带遗传信息不发生改变,而表型发生变化的问题,有专门的学科称为表观遗传学epigenetics。具体发生改变的机制主要有以下几个方面:1.染色质水平及DNA分子水平上的甲基化、乙酰化修饰DNA的表达极大程度上受到上游顺式作用元件中调控序列,以及下游序列的甲基化修饰程度调控。而DNA分子的甲基化总体上是受到环境影响的。2.RNAi(RNA干扰作用)一些小分子双链RNA(dsRNA)对其互补序列的mRNA具有沉默作用。而这些dsRNA可以是外源性的,也可以是内源性的。3.极端环境下的应急反应如HSF热应激因子诱导HSP热应激蛋白的表达以帮助新生肽在高温下正确折叠等。举一个例子,雌性三花猫的毛色就是由于X染色体中的一条随机失活而导致的。称为剂量补偿效应,高度凝缩失活的X染色体称为巴氏小体,失活的过程称为莱昂化。X染色体上携带有猫的毛色基因,B为黑色毛色,b为橘色毛色,而在生长发育过程中,体细胞中的某一条X染色体发生随机失活,所以毛的颜色是交错而随机的黑橘相间。
a href = "javascript:void(0)" onclick="javacrit:window.open('‘);window.open('‘);"
用什么地图。我前天学的。忘了。很好实现的。
科技创新导报2010 NO.18 Technology Innovation Herald 技术创新 基于垂直搜索引擎的旅游线路评价模型的设计 陈高维1 邓天权1,2 曾云磊1 王维国3 张龙1 (1.电子科技大学 四川成都 611731; 2.常州大学 江苏常州 213164; 3.成都登巅科技有限公司 四川成都 610041)摘 要:本文设计了一个基于垂直搜索引擎技术的旅游线路评价推荐模型系统。该系统首先采用垂直搜索引擎技术针对旅游行业网站抓取特定信息,提取旅游路线及相关旅游资讯信息,并辅以人工资讯录入方式,建立旅游路线、旅游资讯数据库。关键词:垂直搜索引擎 信息提取 旅游线路评价模型中图分类号:TP3文献标识码:A文章编号:1674-098X(2010)06(c)-0024-02 1 引言 随着互联网的普及,人们越来越习惯于在出门旅游之前通过互联网了解一些旅游相关的资讯。但是,在浩如烟海的互联网上人们想要获取特定的旅游资讯并不是一件容易的事情。为了满足越来越多游客的旅游资讯搜索需求,帮助游客轻松获取旅游路线信息和旅途上的各类资讯。本课题研究了基于垂直搜索引擎的旅游线路评价推荐系统,为游客提供旅游线路的搜索服务,推荐最优路线,提供旅游路线上相关旅游资讯。 2 垂直搜索引擎 垂直 搜索引擎实现的流程大致如下:spider抓取网页后,对网页中信息进行抽取,然后对上述非结构化数据进行清洗、去重、分类、分析比较、数据挖掘,抽取出结构化的数据储存到数据库中,最后通过中文分词建立索引提供用户搜索。其关键技术有: (1)面向主题的高效蜘蛛程序 主题蜘蛛程序[2]是垂直搜索引擎的重 要组成部分。其抓取范围一般只限于特定的主题或专门的领域。主题蜘蛛的设计通常需要解决好主题相关度的预测、种子站点的选择方案、URL的搜索策略等问题。 (2)网页信息的格式化提取 信息抽取(information Exaction,IE)[3]一般定义为从一段文本中抽取指定的预先想要的信息(事件、事实),表示为结构化的、统一的形式,供信息查询、文本深层挖掘,问答系统、抽样统计等应用.目前比较比较常 [4] 用的方法有:①基于特征模式匹配的信息抽取。②基于归纳学习的信息抽取。③基于网页结构特征分析的信息抽取。④基于on-tology的Web信息抽取。前3几种信息抽取的方法虽各有其特点,但技术上主要是通过为待提取的目标建立相应的模板库,并将文档内容与模板库中的模板匹配而实现提取。模板的表达能力直接影响系统的准确度。第四种方法引入本体(Ontology)的概念较好的解决了词序、多义等问题,本体论从语义信息入手进行抽取。但是对特定领域本体构建是一件非常困难的事情。 3 旅游线路推荐系统的设计与实现 3.1系统的主要功能 为了给游客提供高质量、个性化的旅游资讯服务。本文在旅游信息的获取、提取、存储、展示技术研究的基础上,综合考虑了旅游周期、旅游价格、景区类型、景区动态、交通状况、旅游安全、旅游季节、服务质量等等影响游客旅游体验的因素,设计了旅游路线评价模型。通过该模型可以计算满足游客搜索请求的每一个条旅游路线 图1 的推荐值。为游客推荐最符合其个性化要求的旅游线路。通过图形化技术(MAP)友好的展示旅游线路,同时提供旅途中的餐饮、住宿、交通、景点动态信息等等旅游相关信息。帮助游客在出发前决策旅行线路,并充分了解旅途中的相关信息,以便为旅行做好充分准备。3.2系统总体结构设计 基于垂直搜索引擎的旅游线路推荐系统主要包含以下三大部分:旅游数据采集系统、决策数据生成产系统、旅游线路搜索推荐系统。 (1)数据采集系统数据的采集、格式化存储是本系统的核心之一。数据来源有两种方式:爬虫程序采集、管理端人工录入。主题爬虫在Heri-trix的基础上进行扩展定制,实现面向旅游的主题爬虫程序。由于本系统对数据的准确度要求比较高,因此对一些结构化显示的数据采用模板匹配的方式进行较为准确的抽取。对于一些非结构化的网页数据,信息往往蕴含在长篇的文章中。这类信息首先采用向量模型的方法进行分类过滤,然后采用HTMLParser与正则表达式技术相结合的方法提取主体信息。由人工参与信息的提取与审核。 (2)决策数据生成系统 在数据采集的基础上,将所有的数据进行格式化存储。系统数据分为三个部分:路线数据、路线相关动态信息、其他旅游资讯。将路线数据以XML的格式进行存储,并建立索引,方便路线搜索。路线相关动态信息是进行路线推荐评分的重要依据。其他旅游资讯将做为路线辅助资讯在用户界面上予以显示,增加信息量,提高友好度。 (3)路线搜索评价推荐系统 系统根据用户给出的初始条件(例如:出发城市、目的城市、景区类型、旅游天数、费用预算)在路线索引中进行筛选,获取符合用户要求的旅游路线,并根据路线评价模型进行排序推荐。最后将推荐结果返回到用户的界面上,并从数据库中查询出与路线匹配的旅游资讯信息进行异步展示。3.4旅游线路推荐的动态评分模型设计与验证 3.4.1旅游线路推荐的动态评分模型设计 不同的旅游线路之间的评分是一件比较困难的事情。因为旅行线路有长有短,景点也有不同等级。很多路线往往不具有可 致谢:在此感谢本文研究的资助方:登巅科技netsget文旅数字化项目组的全资支持,和电子科技大学和常州大学DIR研究中心同事们的 共同努力。 24 科技创新导报 Science and Technology Innovation Herald 技术创新 比性。因为很难找到一个通用的可以量化的计算方法对差异化的旅游线路进行公平的评价。因此本系统将在路线相当的情况下对旅行线路进行评价。所谓路线相当在此理解为旅游费用相当、旅游时间相当。 游客们对旅游线路的评价多来自于游客自己的亲身体验。我们可以从游客体验的角度来设计旅游线路动态评价模型。所谓动态,就是由该模型计算出来的推荐值应该随着影响游客体验的事情的发生而发生变化。 3.4.1.1动态评分模型设计需满足的要求 (1)对同一旅游线路在不同时期的推荐值,应该随影响因素的变化而变化。(2)能够考虑到不同路线的实际差异性,要做到灵活、通用。(3)对不同的路线进行评价应该考虑到公平性。 旅游线路推荐会受到一定因素的影响,我们进行仔细分析,得出影响因子分为以下两种类型: (1)决定性因子F(影响到景区旅游的可行度)如:道路故障、卫生安全(传染病)、自然灾害(山洪)、景点整修等不可预料的其它情况。(2)非决定性因子f(影响景区的完美度)如:天气因数、服务质量。 3.4.1.2动态评分模型的设计 对一条旅游路线的评价,分为两个步骤。 第一步,对路线中所有的节点进行评价,计算景点的当前推荐值。第二步,综合路线中所有景点进行评价,对路线进行综合评价。 动态评分模型是本系统的 核心部分,其结构如图1。 风景点的推荐值计算公式为: 2010 NO.18 Science and Technology Innov科技创新导报 g:风景区的等级 fj:的取值范围0~1,最好状态下 Fi、 值为1,最差状态下值为0 r的值越大 推荐度越高,值越小推荐 度越低。等于0时表示此线路不可行。 线路推荐值计算方法 : 假设线路上有n个景点, ri表示第i个景点 mi表示景点间线路因子,表示路线的推荐值。 的通畅程度。M表示整条路线的通畅因子。 M (2) 则线路的推荐 R (3) r=g f i m (1) F:第i个决定性因子的状态值;j:第j个非决定性因子的当前状态值 n:决定性因子的个数; m:非决定性因子的个数; 公式(3)综合考虑了景点质量、决定性影响因子、非决定性影响因子、线路通畅因子等等因素。通过公式(3)可以计算出每个可能的路径(线路库中线路、游客自定义线路)的推荐值。给出旅游路线当前推荐排名,同时也可以十分容易的分析得出影响推荐值的景区及因子,让游客知道评分的客观依据。 3.4.2旅游线路推荐的动态评分模型的测试 旅游路线推荐公式综合考量了景点质量、决定性影响因子、非决定性影响因子等因素。我们设置了几组数据,来模拟测试一下结果。 F3卫生 F2景区交通、设: F1景点状态、 f2星期因 f1季节因素、 F4自然灾害、安全、 f3服务因素素、 计算结果为: r1={3.98、2.21、2.39} R1=2.76 r2={2.24、2.21、2.39} R2=2.28 r3={3.98、3.31、2.39} R3=2.99 r4={0、2.08、2.39} R4=0测试一个关键因素变化的影响: R1=2.76 R2=2.28 测试一个非关键因素变化的影响: R1=2.76 R3=2.99测试一个关键因素、非关键因素为0的影响: 表1测试数据1 R1=2.76 R4=0 通过模拟测试我们发现,我们发现公式(3)具有以下特性: (1)关键因子的浮动对线路推荐值的影响比较大。(2)非关键因子的变化对线路推荐值的影响相对较小。(3)当某一关键因子出现严重问题时(值为0)对线路的推荐影响是致命的,某一非关键因子出现严重问题时(值为0)不会对线路推荐值造成致命的影响。(4)由于F的可扩展性,系统比较灵活,能够较好的包容不同旅行的差异性。(5)本公式是在旅游天数、旅游费用相近(路线的可比性比较强)的前提条件下进行的评比,还是能较好的体现公平性的。 综上所述,经过试验分析说明公式(2)完全满足我们设置旅游路线推荐评分公式的3个基本条件。 4 结语 本文介绍的基于垂直搜索引擎的旅游线路推荐系统,有两个主要特色,一是能根据旅客的初始要求搜索满足要求的旅行线路,并能根据线路推荐模型计算推荐值,将推荐度高的旅行线路展示在用户面前;二是系统可以在地图上形象的展示与每条旅行线路相关的所有常见的旅游资讯。 本系统在旅行线路推荐的基础上,通过旅游线路将相关的旅游资讯关联起来,游客通过本系统可以十分便捷的获取想要的旅游信息。在节省信息搜索时间的同时,大大提升了信息搜索的服务体验。 参考文献 [1]肖冬梅.垂直搜索引擎研究[J].图书馆 学研究,2003(2):87. [2]李盛韬.主题WEB信息采集的研究与设 计[M].北京:清华大学出版社,2003:488~494. [3]王春龙.基于网站语义结构的信息抽取 系统的研究与实现[D].北京交通大学硕士学位论文. [4]贺令 亚 , 柳 佳 刚 . 基 于 Web 的 包 装器技 术的现状与 发 展 [J]. 电 脑 开 发 与 应 用 , 1003 —5850(2007)06—0027—03. 表2测试数据2 科技创新导报 Science and Technology Innovation Herald25
爬虫论文开题参考文献
就是开题报考的参考文献啊,在你选择这个题目之前肯定要找一些参考资料看看这个题目有没有研究意义,研究的可行性等等,肯定会有参考文献的,报刊杂志、论文、书籍都可以,实在没有参考的话,就在网上随便搜几篇和题目相关的论文就ok了
“参考文献”是你的论文或者开题报告中涉及到对其他论文、报告、文献等的引用时必须使用的。意在表示对原作者劳动成果的尊重。保持严谨的学术态度就必须使用“参考文献”。否则就是剽窃。
使用“参考文献”的步骤:
1、图中红圈圈的地方就是某论文中对其他文献中的原话(或者理论)出现引用的地方,都在引用处用[1]、[2]、[3]等做了标注。(根据不同要求,有的采用上标形式,有的不是)。
2、在你的论文或者开题报告最后必须把这些[1]、[2]、[3]…详细列出来。如图所示:
扩展资料:
参考文献类型:专著[M],论文集[C],报纸文章[N],期刊文章[J],学位论文[D],报告[R],标准[S],专利[P],论文集中的析出文献[A]
电子文献类型:数据库[DB],计算机[CP],电子公告[EB]
电子文献的载体类型:互联网[OL],光盘[CD],磁带[MT],磁盘[DK]
参考文献标注:
A. 专著、论文集、学位论文、报告
[序号]主要责任者.文献题名[文献类型标识].出版地:出版者,出版年.起止页码(可选)
[1]刘国钧,陈绍业.图书馆目录[M].北京:高等教育出版社,1957.15-18.
B. 期刊文章
[序号]主要责任者.文献题名[J].刊名,年,卷(期):起止页码
[1]何龄修.读南明史[J].中国史研究,1998,(3):167-173.
[2]OU J P,SOONG T T,et al.Recent advance in research on applications of passive energy dissipation systems[J].Earthquack Eng,1997,38(3):358-361.
C. 论文集中的析出文献
[序号]析出文献主要责任者.析出文献题名[A].原文献主要责任者(可选).原文献题名[C].出版地:出版者,出版年.起止页码
[7]钟文发.非线性规划在可燃毒物配置中的应用[A].赵炜.运筹学的理论与应用——中国运筹学会第五届大会论文集[C].西安:西安电子科技大学出版社,1996.468.
D. 报纸文章
[序号]主要责任者.文献题名[N].报纸名,出版日期(版次)
[8]谢希德.创造学习的新思路[N].人民日报,1998-12-25(10).
E. 电子文献
[文献类型/载体类型标识]:[J/OL]网上期刊、[EB/OL]网上电子公告、
[M/CD]光盘图书、[DB/OL]网上数据库、[DB/MT]磁带数据库
[序号]主要责任者.电子文献题名[电子文献及载体类型标识].电子文献的出版或获得地址,发表更新日期/引用日期
[12]王明亮.关于中国学术期刊标准化数据库系统工程的进展[EB/OL].
[8]万锦.中国大学学报文摘(1983-1993).英文版[DB/CD].北京:中国大百科全书出版社,1996.
参考资料来源:百度百科-参考文献
网站设计参考文献
网站设计要能充分吸引访问者的注意力,让访问者产生视觉上的愉悦感。因此在网页创作的时候就必须将网站的整体设计与网页设计的相关原理紧密结合起来。下面是我整理的网站设计参考文献,欢迎阅读与收藏。
网站设计参考文献
现在随着互联网的越渐强大,网站的建设就需要融入更多的功能、更丰富的内容和更美观更人性化的界面设计.如果一个网站既没有美观大方的界面设计也没有能够留住用户而设计的易懂易操作的功能,就失去了存在的意义.下面是我整理的网站设计参考文献,供大家借鉴参考.
[1]龚晓丽,田倍齐,高媛,何云,李宜珈.基于微信公众平台的固原气象微网站的设计与实现[J].农业与技术,2020,40(08):106—107.
[2]邢彤彤,覃蕊,高峰.基于PHP+MySQL技术的农家乐推广网络系统开发与实现[J].计算机产品与流通,2020(05):52.
[3]乐蓓.高性能电子商务网站前端设计理念研究[J].计算机产品与流通,2020(05):95.
[4]董辉,韩林贝,董浩,袁登鹏,李华昌.基于Web的手套机工业物联网平台设计与开发[J].计算机测量与控制,2020,28(04):200—204.
[5]路志红.电力网络视频网站版权风险管理信息系统的设计[J].变压器,2020,57(04):93.
[6]杨晶晶.网站管理系统中数据库设计的应用[J].福建茶叶,2020,42(04):39.
[7]张欢,姜在新.基于不同人群的农产品电商界面设计研究[J].轻纺工业与技术,2020,49(04):114—115.
[8]杨毅,林圣基,周元春,陈建国.基于智能手机与WEB平台的微课移动教学系统设计与实践[J].自动化技术与应用,2020,39(04):182—185.
[9]柴畅.跨境电商平台中美购物网站店铺主页的跨文化比较[J].电子商务,2020(04):33—34+36.
[10]陈猛.基于Java的购物网站设计与开发[J].农家参谋,2020(08):200.
[11]袁莹静,陈婷,陈龙,周芷仪,谢鹏辉.基于Web的二手车交易系统的设计与实现[J].软件,2020,41(04):195—199.
[12]周宇轩,朱科旭,杨知涵,唐诗钰,褚永彬.基于HTML5的“慢游”旅游Web App设计与实现[J].电脑与信息技术,2020,28(02):47—50.
[13]王昭.基于用户体验的中国扇文化推广类网站的设计研究——以“京扇子”品牌官方网站设计为例[J].设计,2020,33(07):28—31.
[14]肖文娟,王加胜.基于Vue和Spring Boot的校园记录管理Web App的设计与实现[J].计算机应用与软件,2020,37(04):25—30+88.
[15]邬洪波.基于PHP技术的视频点播网站设计[J].集成电路应用,2020,37(04):68—69.
[16]陈红梅,李柯瑶.“考研派”考研综合辅导网站设计与实现[J].中外企业家,2020(11):215.
[17]张德宝.网页欣赏精品分析教学平台的设计[J].黑龙江科学,2020,11(07):98—99.
[18]王建,罗政,张希,张梦琪,张科,马文成.Web项目前后端分离的设计与实现[J].软件工程,2020,23(04):22—24.
[19]王小飞,韩继凯,王元鑫,袁涛.基于Web标准的虚拟实验教学平台的研究与设计[J].办公自动化,2020,25(07):49—52.
[20]曹巍,尤晓东.《网页设计》课程的综合实验设计[J].教育教学论坛,2020(14):114—116.
[21]沈旭,柯晴,王新政.移动应用程序开发精品课程网站研究与设计[J].软件工程,2020,23(01):54—58.
[22]马宁,陈曦,张李铭.基于Selenium与Openpyxl的Web脚本自动化设计研究[J].电脑知识与技术,2020,16(01):51—53+70.
[23]牛慧清.网站建设的平面设计技术研究[J].科技资讯,2020,18(01):15+17.
[24]徐文君,袁占良.Web室内地图导览系统设计与实现[J].科技通报,2019,35(12):37—40+45.
[25]潘红玉,刘博夫.高校门户网站响应式设计方法与实践[J].科教文汇(下旬刊),2019(12):120—121.
[26]林婷婷,曲洪建.服装网站设计对购买意愿的影响研究[J].上海工程技术大学学报,2019,33(04):392—398.
[27]徐刚,翟梦娇.基于SSM的美容资讯商务网站的设计与实现[J].商丘职业技术学院学报,2019,18(06):65—71.
[28]曹利.基于Bootstrap旅游网站设计与实现[J].太原师范学院学报(自然科学版),2019,18(04):65—67.
[29]潘蕊.SSH框架的Web网站设计与实现研究[J].成才之路,2019(36):58—59.
[30]张君,阮庆玲,康艳梅,郑纯静,彭俊超,程礼童.宠物殡葬服务网站的设计开发探讨[J].畜牧兽医科技信息,2019(12):6—7.
[31]计大威.基于WEB系统与J2EE开发技术的财务凭证管理系统设计与实现[J].自动化技术与应用,2019,38(12):160—163.
[32]张贵强,王美玲.基于NodeJS的企业网站的设计与实现[J].信息技术与信息化,2019(12):58—60.
[33]毛捷磊.新时期网页设计中计算机图像处理技术应用分析[J].数字技术与应用,2019,37(12):65—66.
[34]李昂,姚新改,梁星,董志国.基于Pro/Web.Link的冷等静压机绕丝缸在线设计[J/OL].机电工程,2019(12):1290—1293+1308[2020—05—14].
[35]蔡长征.数据库设计在网站开发中的应用研究[J].科技风,2019(35):80.
[36]李昂,姚新改,梁星,董志国.基于Pro/Web.Link的冷等静压机绕丝缸在线设计[J].机电工程,2019,36(12):1290—1293+1308.
[37]唐滔.基于Web技术的农产品网站设计与实现[J].电脑编程技巧与维护,2019(12):18—20.
[38]何明慧,刘云鹏.高校“导学互动”模式下《网页设计与制作》课程教学改革实践[J].计算机工程与科学,2019,41(S1):50—54.
[39]李亚男.计算机网页设计中图像处理技术的应用[J].无线互联科技,2019,16(23):136—137.
[40]熊建宇.文学网站的设计与开发[J].技术与市场,2019,26(12):89—90.
[41]韦玉辉,苏兆伟,潘美林.基于Web页面的服装个性化定制系统设计与实现[J/OL].浙江理工大学学报(自然科学版):1—6[2020—05—14].
[42]孙炯宁.高校求职招聘网站系统的设计与实现[J].数字技术与应用,2019,37(11):157+159.
[43]罗路腾,王贵鑫.基于Springboot的博客网站的设计与实现[J].科学技术创新,2019(33):64—66.
[44]刘雅慧.基于Struts框架的考研资讯平台的设计与开发[J].现代信息科技,2019,3(22):22—24.
[45]侯冬青,宫育全,朱明红.基于“引导—发现”策略的“走近细胞”专题网站的设计与开发[J].信息技术与信息化,2019(11):133—136.
[46]侯冬青,李敏,罗玉洁.“幼儿学英语”专题网站的设计与开发[J].信息技术与信息化,2019(11):154—157.
[47]丁浩.基于MVC模式的购物网站设计研究与实现[J].电脑知识与技术,2019,15(33):27—29.
[48]廖妍.网页设计中计算机的图像处理[J].数字技术与应用,2019,37(11):67—68.
[49]黄涓,鲍正德,李晨曦.旅游网站的建构与设计——以国内六大旅游网站为例[J].信息与电脑(理论版),2019,31(22):52—54.
[50]周橙旻,于梦楠.基于用户体验的家具展示类网站设计研究[J].包装工程,2019,40(22):181—189.
[51]杜鹏辉,仇继扬,彭书涛,柴沣伟,刘意先.基于Scrapy的网络爬虫的设计与实现[J].电子设计工程,2019,27(22):120—123+132.
[52]夏天,张宁,王大众,何俊花,沈瑶,黄晓瑞.Web 3.0时代的档案网站评价指标体系构建[J].档案学通讯,2019(06):64—71.
[53]赵富强,罗伍周,朱小波.基于Android和Web的通用航空业务管理系统设计与实现[J].现代计算机,2019(32):65—72.
[54]赵国文.基于Web的智能家居远程控制系统设计与实现[J].花炮科技与市场,2019(04):235+242.
[55]戴宏明,戴宏亮.基于HTML5大型营销型网站设计研究[J].软件,2019,40(11):57—61.
[56]张辉,李子源,张阳.博物馆微环境监控系统Web端软件设计[J].计算机应用与软件,2019,36(11):11—13+46.
[57]高波,刘琳琳.基于站群系统管理的图书馆网站设计与开发[J].企业科技与发展,2019(11):48—49.
[58]邱俊豪,朱文列,李健,纪毓新.基于Java Web的“共享南国”食堂点餐系统的设计与实现[J].现代信息科技,2019,3(21):62—64.
[59]庄丽君.网页设计中计算机图像处理技术的应用[J].无线互联科技,2019,16(21):21—22.
[60]卜同,赵巍.基于外籍游客视角的智能导游系统网站的设计与研究——以沈阳景区为例[J].现代信息科技,2019,3(21):83—84.
[61]王美芝,支学超,刘财辉.基于Python的多线程聚焦网络爬虫设计与实现[J].赣南师范大学学报,2019,40(06):35—38.
[62]孙荣明.以Web与数据库算法为载体的软件应用设计分析[J].信息与电脑(理论版),2019,31(21):46—47.
[63]杨嘉诚,柯海丰.基于HTML5和JavaScript的信息学学习网站的设计与实现[J].计算机时代,2019(11):32—34+37.
[64]刘桃丽,曾志超.MVC架构下网站的设计与实现[J].计算机技术与发展,2020,30(02):188—191.
[65]刘剑桥,孙刚,魏梦雪,曹飞虎.摩登农场网站的设计与实现[J].电脑知识与技术,2019,15(31):35—36+44.
[66]刘珍,方明.基于Spark Sreaming网站流量实时分析系统的设计与实现[J].智能计算机与应用,2019,9(06):201—205.
[67]袁智,李樾,张正伟.基于HTML5的跨平台家具网站设计与实现[J].信息记录材料,2019,20(11):177—178.
[68]李泗兰,郭雅.视觉空间元素在网页设计中的应用研究[J].电脑知识与技术,2019,15(29):212—214.
[69]朱育林.基于Web前端开发的公司网站设计[J].河南科技,2019(28):36—38.
[70]史雪雪,刘清惓,浦玮,王定奥.强制通风温度传感器辐射误差修正与网站设计[J].现代电子技术,2019,42(19):149—153.
[71]朱健.基于Web技术的PSX800后台系统的设计与实现[J].计算机时代,2019(10):47—49+53.
[72]王勇,卢磊.基于网络爬虫的上市公司交易数据共享平台设计[J].价值工程,2019,38(27):267—269.
[73]张宏.网页设计中的图形图像处理技巧探索[J].信息与电脑(理论版),2019,31(18):154—156.
[74]盛凯,毛红霞.基于新浪微博网站的数据采集的设计与实现[J].信息与电脑(理论版),2019,31(18):92—93+98.
[75]黄文灿.基于Java Web的旅游服务系统设计研究[J].数字技术与应用,2019,37(09):156—157.
[76]孔波,邹有,卢红兵,杨华武,庹苏行.基于Web的色质数据解析平台设计与开发[J].计算机技术与发展,2019,29(12):198—204.
[77]闫朝阳.基于Web的大数据分析平台交互设计研究[J].设计,2019,32(17):94—97.
[78]胡念祖,林晓焕,肖新帅.基于嵌入式Web服务器的远程温度采集系统设计[J].舰船电子工程,2019,39(09):113—117+182.
[79]谭卫,阳晓霞.基于移动Web技术的高校思想品德教育工作评价系统设计与研究[J].信息与电脑(理论版),2019(15):101—104.
[80]宋丽芳.网站建设中网页设计的安全缺陷及对策分析[J].信息通信,2019(08):113—114.
[81]吴城.跨境电商网站系统的设计与分析[J].商场现代化,2019(15):37—38.
[82]蔡振海,张静.基于python的网络爬虫系统的设计与实现[J].电脑知识与技术,2019,15(23):36—37.
[83]黄绍涵.“HZD”校友圈社交网站设计与开发研究——就业模块设计[J].电声技术,2019,43(08):29—32.
[84]李翔宇.基于Web前端开发技术的儿童教育网站设计与实现[J].中国新通信,2019,21(15):196.
[85]曾婷,凌财进.基于HTML5的计算机一级考试模拟Web APP的设计与实现[J].办公自动化,2019,24(15):60—62.
[86]王立强.HTML5:电商网站设计与实现[J].营销界,2019(30):152—157.
[87]黄安.基于PHP+Mysql技术的网站设计与实现——以美食网站系统的设计为例[J].轻纺工业与技术,2019,48(07):168—170.
[88]张欢.服务类网站设计与经营模式的实例研究[J].科技经济导刊,2019,27(21):207+197.
[89]王瑞,徐方晨.开放共享实验室的Web平台设计与实现[J].工业控制计算机,2019,32(07):120—122.
[90]苏思雨,陈汝倩.长白山体验式旅游日文网站的设计与建设[J].数字技术与应用,2019,37(07):139—140.
[91]高宁婧.小说付费阅读类型网站用户体验的问题与对策[J].大众文艺,2019(10):265—266.
[92]于欢,李梅.医科类高校图书馆网站运行及界面设计情况探究[J].科学技术创新,2019(15):84—85.
[93]高香,宋敦江,梅新.基于Web的地形匹配系统设计与开发[J].计算机测量与控制,2019,27(05):226—230+235.
[94]冯思度,杨健叶,韩煦.基于医疗信息的网络爬虫系统的研究与设计[J].现代信息科技,2019,3(10):23—25.
[95]刘纯,赵茂林.数字媒体时代多媒体网站页面设计中的美学因素研究[J].中外企业家,2019(15):52.
[96]曾棕根.ThinkPHP模式下网页自动认证机制的设计[J].福建电脑,2019,35(05):25—28.
[97]吴恒,戴晓虎.基于Web的家庭乐园分享平台的设计与实现[J].现代信息科技,2019,3(10):86—87+91.
[98]隋欣,赵玲,张欣,王东磊,尚绪豪.基于PHP的“接钥匙”装修网站的设计与实现[J].电脑知识与技术,2019,15(15):92—93.
[99]姚晓婷.用户体验视角下的产品网页视觉传达设计——以电子产品为例[J].黑河学院学报,2019,10(05):173—175.
[100]王强,张虎,宋冰严,刘星星,程龙飞.基于Java Web的网上医药商城的设计与实现[J].无线互联科技,2019,16(10):28—29+32.
[101]梅元昭.基于Jquery课程网站的设计[J].无线互联科技,2019,16(10):39—41.
[102]郑洲.一种基于物联网的智能家居网站设计探讨[J].计算机产品与流通,2019(06):123.
[103]周伟,左右飞.基于Bootstrap的校园招聘网站的设计与实现[J].信息技术,2019,43(05):29—32.
[104]杨正午.基于WEB前端开发技术的网站设计——以连锁超市商品销售管理系统为例[J].山西科技,2019,34(03):51—53+57.
[105]刘玉洁,韩松歧.易果生鲜网站首页设计研究[J].电子商务,2019(05):31+76.
拓展资料:
网站介绍
简单来说,网站设计的目的就是产生网站。简单的信息如文字,图片(GIFs, JPEGs,PNGs)和表格,都可以通过使超言、可扩展超文本标记语言等标示语言放置到网站页面上。而更复杂的信息如矢量图形、动画、视频、声频等多媒体档案则需要插件程序来运行,同样地它们亦需要标示语言移植在网站内。网页设计是设计过程的前端(客户端)的设计通常用于描述一个网站,包括写标记,但是这是一个灰色地带,因为这还覆盖了网络的发展。网页设计师预计将有意识的可用性,如果他们的作用,需要创建标记,那么它们也有望成为最新的网页易读性指引。网站设计(Web Design),网站设计是一个把软件需求转换成用软件网站表示的过程,就是指在因特网上,根据一定的规则,使用Dreamweaver、photoshop等工具制作的用于展示特定内容的相关网页的集合。简单地说,网站是一种通讯工具,就像布告栏一样,人们可以通过网站来发布自己想要公开的资讯(信息),或者利用网站来提供相关的网络服务(网络服务)。人们可以通过网页浏览器来访问网站,获取自己需要的资讯(信息)或者享受网络服务。网站它是由域名(俗称网址),网站源程序和网站空间三部分构成。其中域名它是类似于互联网上的门牌号码,是用于识别和定位互联网上计算机的层次结构式字符标识,与该计算机的互联网协议(IP)地址相对应。而网站设计是设计师通过像Frontpage或Dreamweaver等工具来对网站进行编辑的!
设计原则
自适应网页设计也称为 响应性的Web设计 -设计网页,提供一个很好的感知上的各种设备连接到互联网。
自适应网络设计的目的是为不同设备的多功能网站。网站是为了更方便地查看不同的分辨率和格式的设备,技术,自适应网页设计没有为特定类型的设备创建一个单独的版本的网站。一个网站可能无法在您的手机,平板电脑,笔记本电脑和电视上网,要满足全范围的设备最佳显示。
设计版权
可选择融合和集成各种数字版权技术和权威时间戳公证处公证邮箱等可信第三方群支撑的'支持的大众版权认证保护平台进行网站设计版权自主存证和首次发布智能认证,取得作品归属权初步证明,需要时,通过司法鉴定,增强证据的法律效率是核心保障
建站过程
准备内容
在域名注册查询网址之前就应该先搜集至少「一百页」的内容,这些内容必须是有价值的、不违反著作权的内容。
网址
想个比较有意义,好记的网址。
网页设计制作
对搜索引擎来说,他们无法检索到网站里的flash、java applet和javascript,也无法检索到你图档里写的字,所以在网站设计上,只要尽量简洁有力,让内容可以好好的呈现,就是一个成功的seo网站页面。页要尽量符合w3c的标准。
每页档案大小
建议每个网页尽量在15k以下,如果可以缩减到12k,甚至10k那就更好,但是不能在5k以下,以免影响内容的完整。其实我们都知道,搜索引擎最佳化的目的,实际上是为了使用者,而不是为了搜索引擎本身。
内容
每天建立一个500~1000字的网页,当然这个网页里面必须包含你重要的关键字,如果想不出关键字来的话,可以使用Yahoo的关键字建议工具
关键字密度
拿出你的关键字,在下列六个地方各使用一次:
标题;
meta标签;
网址;
粗体关键字 (就是写出你的关键字,然后把他加粗);
斜体关键字 (就是写出你的关键字,然后把他斜体);
页面上半部 (网页内容比较前面的地方,我是建议用个标题,像是h1)。
内部链接
内部链接就是在同一网站域名下的内容页面之间的互相链接(自己网站的内容链接到自己网站的内部页面,也称之为站内链接)。合理的网站内链接构造,能提高搜索引擎的收录与网站权重。你的网站里面可能有很多类的内容,请确定同类内容互相链接,而不同类内容千万不要互相链接。例如讲食品的页面请链接到讲水果的页面这样。
为什么要这样作呢?同类内容的内部链接可以让google的pagerank在你的网页里互相传递,如果你只对个别网页作最佳化,有可能会发生的情况是,网站里只有少数几个页面的排名可以往前,但是若是做好内部链接的话,可以让每个网页的排名都往前。
你想要五十个网页每天都可以带来一位访客,还是只有一个网页,每天带来五十位访客呢?前者还有机会可以努力,后者要再增加应该有其限度才对。
网站上线
最好不要用虚拟主机,若是能有自己的代管主机或者是固定ip位置就最好了。若是租用虚拟主机厂商的虚拟主机方案,你可能遇到的就是一台主机里面放上万个网站,尽管Yahoo和Google宣称,他们对待虚拟主机一视同仁,但是我还是担心要他们开始把同一主机ip数量加入排名公式的那天…
确认网站的每一页都可以被搜索引擎索引进去,网站里的链接要做好。另外呢,在网站还称不上是个「好网站」的时候,不要让网站上线,若是随便让你的烂网站进入搜索引擎,并且被打了低分之后,我想,要让分数上升似乎就不是那麼容易了。
接著,把自己加入到odp(open directory project),这是一个大家可以手动加入的目录索引,这样至少你的网站已经在一个索引里面了,接著,若是有钱的话,可以使用搜索引擎快速付费登录,这可以让你的网站在一定的时间内排名增加到前几名,若是没钱的话也没关系,慢慢等还是会被登录进去的。
送交搜索引擎
把你的网站登录好后,接著,就放著不管了。别忘了,这篇文章的目的是建立成功的网站,过程是一年,所以把网站送交登录之后,请耐心等待六个月。(最惨的情况下啦,不过一般来说,新网站最迟三~五个星期就会进入索引里面了)
网站推广
网站推广毋庸置疑任何一个想盈利的网站都无法回避付费推广服务,推广方面最主要的就是竞价排名。网站推广在建站之后是最重要的一步!
纪录与追踪
申请一个不错的网页计数器。
程序设计
网站设计包括前台用户视觉体验的设计和后台程序功能设计,两个方面都是非常重要的;视觉设计对于客户的阅读带来愉悦和信任,后台注重操作的方便行。
制作流程
以下是网站设计公司服务流程及图示,并对所需注意的有 关事项提供专业和详细的讲解。
1、需求-客户需求沟通分析 ;
2、签约-签署相关合同协议、客户支付预付款;
3、实施-网站页面设计、制作、程序开发;
4、验收-网站测试及验收;
5、维护-网站后期维护工作。
动态网站
网络技术日新月异,细心的网友会发现许多网页文件扩展名不再只是“.htm”,还有“.php”、“.asp”等,这些都是采用动态网页技术制作出来的。
早期的动态网页主要采用CGI技术,CGI即Common Gateway Interface(公用网关接口)。您可以使用不同的程序编写适合的CGI程序,如Visual Basic、Delphi或C/C++等。虽然CGI技术已经发展成熟而且功能强大,但由于编程困难、效率低下、修改复杂,所以有逐渐被新技术取代的趋势。
技术
PHP
PHP即Hypertext Preprocessor(超文本预处理器),它是当今Internet上最为火热的脚本语言,其语法借鉴了C、Java、PERL等语言,但只需要很少的编程知识你就能使用PHP建立一个真正交互的Web站点。
它与HTML语言具有非常好的兼容性,使用者可以直接在脚本代码中加入HTML标签,或者在HTML标签中加入脚本代码从而更好地实现页面控制。PHP提供了标准的数据库接口,数据库连接方便,兼容性强;扩展性强;可以进行面向对象编程。
ASP
ASP即Active Server Pages,它是微软开发的一种类似HTML(超文本标识语言)、Script(脚本)与CGI(公用网关接口)的结合体,它没有提供自己专门的编程语言,而是允许用户使用许多已有的脚本语言编写ASP的应用程序。ASP的程序编制比HTML更方便且更有灵活性。它是在Web服务器端运行,运行后再将运行结果以HTML格式传送至客户端的浏览器。ASP程序语言最大的不足就是安全性不够好。
ASP的最大好处是可以包含HTML标签,也可以直接存取数据库及使用无限扩充的ActiveX控件,因此在程序编制上要比HTML方便而且更富有灵活性。通过使用ASP的组件和对象技术,用户可以直接使用ActiveX控件,调用对象方法和属性,以简单的方式实现强大的交互功能。
但ASP技术也非完美无缺,由于它基本上是局限于微软的操作系统平台之上,主要工作环境是微软的IIS应用程序结构,又因ActiveX对象具有平台特性,所以ASP技术不能很容易地实现在跨平台的Web服务器上工作。
JSP
JSP 即Java Server Pages,它是由Sun Microsystem公司于1999年6月推出的新技术,是基于Java Servlet以及整个Java体系的Web开发技术。
JSP和ASP在技术方面有许多相似之处,不过两者来源于不同的技术规范组织,以至 ASP一般只应用于Windows NT/2000平台,而JSP则可以在85%以上的服务器上运行,而且基于JSP技术的应用程序比基于ASP的应用程序易于维护和管理,所以被许多人认为是未来最有发展前途的动态网站技术。
NET
NET是ASP的升级版,也是由微软开发,但是和ASP却有天壤之别。NET的版本有1.1、2.0、3.0、3.5、4.0。是网站动态编程语言里最好用的语言,不过易学难精。NET2.0开始,NET把前台代码和后台程序分为两个文件管理,使得NET表现和逻辑相分离。NET网站开发跟软件开发差不多。NET的网站是编译执行的,效率比ASP高很多。NET在功能性、安全性和面向对象方面都做的非常优秀,是非常不错的网站编程语言。
ASP、.NET、JSP和PHP的优点和缺点
ASP
优点:
无需编译
易于生成
独立于浏览器
面向对象
与任何ActiveX scripting 语言兼容
源程序码不会外漏
关于爬虫的论文参考文献
网页毕业设计参考文献
网页设计是指使用标识语言(markup language),通过一系列设计、建模、和执行的过程将电子格式的信息通过互联网传输,最终以图形用户界面(GUI)的形式被用户所浏览。以下是我整理的网页毕业设计参考文献,希望能帮助到你论文的写作。
[1]周晓露.梅山傩戏视觉图谱整合设计[D].深圳大学,2017.
[2]刘佩智.“梦境”主题系列插画在KENZO品牌设计中的运用[D].浙江理工大学,2017.
[3]赵咪妮.基于自我未来主义的VENTI珠宝广告摄影设计[D].浙江理工大学,2017.
[4]邹晓蕾.O2O模式下素剪美发品牌形象设计研究[D].浙江理工大学,2017.
[5]黄丹丹.《韧如铁线花开如莲》铁线莲手绘书设计和商业应用研究[D].浙江理工大学,2017.
[6]许超.基于中国传统手工艺类新传播设计研究[D].西南交通大学,2017.
[7]黄丹丹.动态插画在青少年科普教育推广中的应用研究[D].东华大学,2017.
[8]王莹玥.德国高等工程教育认证制度研究[D].南京理工大学,2017.
[9]陈冉.基于B/S结构的无线控制系统在数控设备上的应用研究[D].深圳大学,2017.
[10]何妍慧.面向高校在线考试系统的设计与实现[D].江西财经大学,2016.
[11]孙明志.SCC50压缩机数传单元自动化测试方法与系统实现[D].大连海事大学,2017.
[12]汪琦.用于公共安全的视频检索研究[D].南京理工大学,2017.
[13]胡莲.旧书分享APP设计研究[D].西南交通大学,2017.
[14]谢佳丽.服饰类奢侈品网络购买行为研究[D].浙江理工大学,2017.
[15]沈喜庆.基于NB/T47014标准的焊接专家系统设计[D].沈阳工业大学,2017.
[16]黄炜俊.产品设计工具的整合与创新[D].中央美术学院,2017.
[17]樊静燕.网络汉语口语教学发展的现状及对策[D].西安外国语大学,2017.
[18]姚颖.辽宁老字号品牌标志的动态化设计与推广研究[D].沈阳航空航天大学,2017.
[19]曹鑫渝.基于“格律设计”理论的锡伯族图纹再设计研究[D].沈阳航空航天大学,2017.
[20]张希儒.水墨符号在现代插画中的应用研究[D].沈阳航空航天大学,2017.
[21]陈楠.互联网时代地方水产品品牌形象的创新设计研究[D].安徽大学,2017.
[22]王莹.传统民艺的当代价值研究[D].安徽大学,2017.
[23]徐亚.社交网络中教育资源推荐的目标用户挖掘研究[D].中央民族大学,2017.
[24]陈碧荣.中学文科教材全文检索系统的设计与实现[D].中央民族大学,2017.
[25]连伯文.基于动态网页技术的广州市公安局门户网站的设计与实现[D].吉林大学,2015.
[26]王秋香.农村(村级)重大事项流程化监管系统的设计与实现[D].重庆三峡学院,2017.
[27]张笑天.分布式爬虫应用中布隆过滤器的研究[D].沈阳工业大学,2017.
[28]徐亚渤.基于深度学习的中文网络衍生实体的识别与分类[D].武汉大学,2017.
[29]岳锐.基于物联网的居家环境监测系统设计[D].中北大学,2017.
[30]余瑕.人民日报总编室微信公众号里约奥运专题策划案[D].浙江大学,2017.
[31]王佳薇.网易新闻客户端本地流量提升方案[D].浙江大学,2017.
[32]金云帆.爱奇艺游戏直播产品营销推广策划[D].浙江大学,2017.
[33]贾晨茜.基于用户需求评价模型的汽车电商视觉创新方法研究[D].燕山大学,2016.
[34]徐海伦.滴滴快车品牌传播与策略优化设计[D].浙江大学,2017.
[35]宋静.基于LNMP框架的结构化数据抽取平台的设计与实现[D].北京交通大学,2016.
[36]朱华丽.集成网页质量特征的垃圾网页检测特征模型及模型验证[D].西南交通大学,2016.
[37]张寰.自媒体平台下服装设计师品牌的推广策略研究[D].武汉纺织大学,2016.
[38]邓豪俣.百怡动态空气消毒机品牌设计[D].昆明理工大学,2016.
[39]舒浩.云南“掌上云游”交互式原型产品设计[D].昆明理工大学,2016.
[40]白帆.滇赐有机工坊品牌设计[D].昆明理工大学,2016.
[41]孙乐.蒙古族视觉图案元素在互动页面中的研究及应用[D].昆明理工大学,2016.
[42]刘双佳.花卉纹样在护肤品包装设计上的应用[D].昆明理工大学,2016.
[43]蒲星宇.中小学在线考试系统的研究与实现[D].华中师范大学,2016.
[44]房瑾堂.基于网络爬虫的在线教育平台设计与实现[D].北京交通大学,2016.
[45]刘小云.网络爬虫技术在云平台上的`研究与实现[D].电子科技大学,2016.
[46]赖文雅.基于WEB技术的高校毕业审核管理系统研究与实现[D].广西大学,2016.
[47]周尚书.基于web的院级教务管理系统的研究与实现[D].华中师范大学,2016.
[48]刘利.手机通讯中Android应用权限分析技术的研究与实现[D].东北石油大学,2016.
[49]黄文填.一个移动增强现实框架的改进[D].暨南大学,2016.
[50]项江.面向领域的DeepWeb查询接口发现与元数据信息抽取研究[D].暨南大学,2016.
[51]张嫒.基于移动智能终端阅读类App的视觉体验设计研究[D].北京工业大学,2016.
[52]牟安.藏文web网络社区划分研究与实现[D].西北民族大学,2016.
[53]杜芷筠.浅析当代服装艺术造型的时尚表现形式[D].湖北美术学院,2016.
[54]顾津.行为记忆在智能化产品CMF设计中的应用研究[D].北京服装学院,2017.
[55]张亚南.大数据下的色彩设计发展研究[D].北京服装学院,2017.
[56]宋莉.字体动态化设计研究[D].北京服装学院,2017.
[57]连晓萌.“跨界思维”在现代首饰中的应用研究[D].北京服装学院,2017.
[58]张建德.山西省政法部门政务信息管理系统[D].大连理工大学,2015.
[59]安君.北京首都航空公司航班信息管理系统的设计与实现[D].大连理工大学,2015.
[60]郑颖卓.高职院校实践教学管理系统的设计与实现[D].天津大学,2015.
[61]梁可心.A公司远程财务报账系统[D].天津大学,2015.
[62]姚慧明.中专院校毕业设计管理系统设计与实现[D].大连理工大学,2016.
[63]张伟.太原工业学院计算机系毕业设计过程管理系统[D].大连理工大学,2016.
[64]房振伟.基于Web的在线考试系统的设计与实现[D].东南大学,2016.
[65]王琳.基于Android平台的影院票务系统的设计与实现[D].哈尔滨工业大学,2015.
[66]张春妍.彩虹期刊投稿管理平台的设计与实现[D].北京工业大学,2016.
[67]金泉.基于Web的毕业设计选题系统的设计与实现[D].山东大学,2016.
[68]府炳.基于微信平台的影像管理系统[D].吉林大学,2016.
[69]徐波.数字化校园建设中学生信息管理系统的设计与实现[D].湖北工业大学,2016.
[70]张聪聪.基于响应式Web设计中用户界面的分析与探究[D].中南民族大学,2015.
[71]汪玉琼.响应式网页的界面设计研究[D].中南民族大学,2015.
[72]杨楠.基于电子出版物的两极镜头语言应用研究[D].北京印刷学院,2017.
[73]赵灵芝.珐琅彩在现代饰品中的创新应用[D].昆明理工大学,2016.
[74]吴东普.鞍山市委办公厅党员管理系统设计与实现[D].大连理工大学,2015.
[75]胡钰强.基于.NET框架的学生毕业设计管理系统的设计与实现[D].西南交通大学,2016.
[76]李宁.“友阿海外购”手机APP交互界面设计[D].昆明理工大学,2016.
[77]王凯.职业服设计的色彩识别性研究[D].东华大学,2017.
[78]刘媛媛.基于“暖”启动理念的界面设计研究[D].湖北工业大学,2016.
[79]罗艺娜.基于PHP的校园电能监测平台研究与数据预测[D].东华大学,2017.
[80]王江远.旅行社品牌跨媒体识别设计的研究[D].东华大学,2017.
[81]王愿芳.银行个人储蓄管理系统的设计与实现[D].江西财经大学,2016.
[82]罗芳.多层架构的顶岗实习服务平台的设计与实现[D].浙江工业大学,2016.
[83]任鹏.多媒体网络教学系统及评教算法研究[D].华东理工大学,2017.
[84]潘晓磊.基于Java智能卡的小区物业管理系统设计[D].哈尔滨理工大学,2017.
[85]王琛瑜.移动游戏界面视觉风格的研究与设计应用[D].东华大学,2017.
[86]冯春.供热数据采集与监测系统的应用研究与分析[D].北京建筑大学,2017.
[87]胡西.多维码证卡综合信息查询验证系统的设计与实现[D].华中科技大学,2015.
[88]张松.基于增长型个人数据平台的网络个体成长模型研究与实现[D].东北大学,2015.
[89]韩英慧.毕业论文管理系统的设计与实现[D].东北大学,2015.
[90]提建宇.基于北斗的物流监测仪的设计与实现[D].吉林大学,2017.
[91]王利苹.校企合作下中职计算机应用专业课程体系的研究[D].河北师范大学,2017.
[92]叶蒙.基于线状阵列的三维活动图像显示研究[D].南京大学,2017.
[93]吴帼帼.移动应用跨平台开发框架研究及在社保权益中的应用[D].山东大学,2017.
[94]史慧璇.手机银行系统客户端的设计与实现[D].山东大学,2017.
[95]冯阳.学分制下艺术设计教学模式研究[D].南京艺术学院,2016.
[96]刘花弟.新时期中国平面设计教育课程与教学发展研究[D].南京艺术学院,2016.
[97]钟予.建筑教育中的数学教育和教学[D].中央美术学院,2017.
[98]沈佳伦.论丝网印刷互联网定制平台的扁平化设计[D].中国美术学院,2015.
[99]曹梦.浅谈企业视觉形象识别系统的创新设计[D].河南大学,2015.
[100]俞新凯.某高校毕业设计与顶岗实习管理系统的设计与实现[D].中山大学,2015.
[101]景超.地震速报信息管理系统的设计与实现[D].电子科技大学,2015.
[102]梁碧勇.基于Web的毕业论文管理系统的设计与实现[D].电子科技大学,2015.
[103]张瑾.中小型企业生产管理系统一库存管理子系统[D].电子科技大学,2015.
[104]刘静.基于SSH架构的广电发射传输中心信息管理系统设计与实现[D].电子科技大学,2015.
[105]李逸敏.基于现代信息社会的手绘插画在包装设计中的运用研究[D].合肥工业大学,2015.
网页毕业设计参考文献四:
[106]李磊.主体觉醒[D].中央美术学院,2016.
[107]王莹.商业插画特性及相关产业应用研究[D].青岛科技大学,2016.
[108]田志鹏.基于CC3200的远程监视系统设计[D].北方工业大学,2016.
[109]施人铜.基于jQuery的Web前端组件开发研究与应用[D].东南大学,2015.
[110]秦伟.毕业设计管理系统界面的宜人性设计研究[D].长春工业大学,2016.
[111]沈荣娟.基于Web的B/S模式多现场总线教学实验平台设计与实现[D].东南大学,2015.
[112]廖晨.微博信息可信度的评判模型和可视化工具研究[D].清华大学,2015.
[113]罗启强.基于PHP+MySQL的高校教务管理系统的设计与实现[D].吉林大学,2016.
[114]李青.营口市农业工程学校教学管理系统开发设计[D].吉林大学,2016.
[115]李定远.就业信息系统的设计与实现[D].吉林大学,2016.
[116]钱瀚雄.基于B/S模式小区物业管理系统的设计与实现[D].吉林大学,2016.
[117]李亮.小区电费综合管理系统的设计与实现[D].吉林大学,2016.
[118]薛可.基于ASP.NET技术的图书馆管理系统的设计与实现[D].吉林大学,2016.
[119]王祉默.基于iOS的儿童成长系统的设计与实现[D].北京林业大学,2016.
[120]石磊.垂直资讯网站设计-长三角房车网[D].南京大学,2016.
[121]余姬娜.微博新闻类型与用户参与性调研报告[D].南京大学,2016.
[122]赵雪.工单管控系统设计与实现[D].辽宁科技大学,2016.
[123]罗丹.信息不对称理论对弱势品牌的价值传达的启示[D].南京理工大学,2015.
[124]高品洁.解析平面设计在电子商务平台中的用户体验及发展趋势[D].南京师范大学,2015.
[125]王俊俊.中国门神木版年画网站交互性设计研究[D].上海大学,2015.
[126]周莉莎.本科生毕业设计选题系统设计与实现[D].燕山大学,2015.
[127]江泽中.基于JSP技术的在线考试系统设计与实现[D].华中师范大学,2015.
[128]叶欢.求职类平台-海投网手机客户端设计[D].浙江大学,2015.
[129]王永山.软件学院综合教务系统设计与实现[D].大连理工大学,2015.
[130]金鑫.网站监测管理系统设计与实现[D].大连理工大学,2015.
[131]梁汉臣.某高校学生毕业设计信息管理系统的设计与实现[D].电子科技大学,2015.
[132]金川涵.金华职业技术学院毕业环节信息管理系统的设计与实现[D].电子科技大学,2015.
[133]段汇斌.电力工程项目管理与绩效考核系统的设计与实现[D].电子科技大学,2015.
[134]任婧.基于云模式的论文抽检与评优平台的研究与实现[D].河北工业大学,2015.
[135]张子丰.基于PHP的商务网站设计与实现[D].电子科技大学,2015.
[136]滕吉鹏.基于WEB的高校实习生协同管理平台的构建与实现[D].浙江工业大学,2015.
[137]朱俞霖.网络智能中心科研管理系统的设计与实现[D].山东大学,2015.
[138]吴立刚.基于B/S模式毕业设计管理系统的设计与实现[D].吉林大学,2015.
[139]尹纪庆.教务综合信息管理系统的开发和应用[D].青岛理工大学,2015.
[140]李晓霞.计算机软件类专业学生毕业设计评价体系研究[D].沈阳工业大学,2015.
[141]沈晓阳.“视觉传达设计专业”在现实中的应用探究[D].云南艺术学院,2015.
[142]王爽.具有语义搜索推荐功能的交互式专业主页系统设计与实现[D].北京邮电大学,2015.
[143]许昭霞.基于Web的信息发布与信息交流平台的设计与实现[D].吉林大学,2015.
[144]易扬扬.基于JQueryMobile的教师工作量管理系统的设计与实现[D].吉林大学,2015.
[145]李彬.专家门诊预约系统的设计与实现[D].吉林大学,2015.
[1]孙净宇,李澈等. 高校校园APP发展现状初探[J]. 数字与出版,2014(06):84-85.
[2]李旭红. 长江大学“掌上校园”APP系统研发与运营研究[J]. 科技创业月刊,2014(09):35-37.
[3]张言林,李博等. 基于数字化校园的手机APP客户端设计初探----东北林业大学“移动校园”手机APP客户端设计[J]. 设计,2014(02):81-82.
[4]张晓. 基于Android平台的校园信息系统APP的设计实现[J]. 计算机光盘软件与应用,2013(24):253-256.
[5]刘红英. 基于安卓的校园服务系统设计与实现[J]. 电脑知识与技术,2014(10):5673-5677.
[6]鲁学亮,陈金焘等. 移动校园转型实践--基于Web App的移动应用客户端设计与实现[J]. 中国教育信息化,2012(21):19-20.
[7]关海洋. Android无线智能点餐系统设计与实现[D]. 重庆:重庆大学,2013.
[8]王晓颖. 高校一卡通管理系统设计与实现[D]. 四川:成都, 电子科技大学,2013.
[9]董涛. 基于Android的移动校园客户端设计与实现[D]. 陕西:西安, 西安电子科技大学, 2014.
[1]胡崧. HTML 从入门到精通[M].北京:中国青年出版社,2007.
[2]知新文化. HTML 完全手册与速查辞典[M].北京:科学出版社,2007.
[3]杨选辉.网页设计与制作教程[M].北京:清华大学出版社,2009.
[4]王诚君,刘振华,郭竑晖,高中山.Dreamweaver 8 网页设计应用教程[M].北京:清华大学出版社,2007.
[5]李光明,曹蕾,余辉.中文Dreamweaver 8 网页设计与实训教程[M].北京:冶金工业出版社,2006.
[6]周德华,许铭霖.新编网页设计教程[M].北京:冶金工业出版社,2006.
[7]赵铭建,赵慧,乔孟丽,康梅娟.网页设计与制作[M].东营:中国石油大学出版社,2007.
[8]赵祖荫,王云翔,胡耀芳.网页设计与制作教程[M].北京:清华大学出版社,2008.
[9]陈季. Flash 基础与实例教程[M].北京:北京希望电子出版社,2005.
[10]丁海祥.计算机平面设计实训[M]. 北京:高等教育出版社,2005.
[11]曹雁青,杨聪. Photoshop 经典作品赏析[M].北京:北京海洋智慧图书有限公司,2002.
[12]张怒涛. Photoshop 平面设计图像处理技法[M].北京:清华大学出版社,2003.
[13] 陈笑. Dreamweaver 8,Photoshop CS 2,Flash 8 网页制作实用教程[M].北京:清华大学出版社,2006.
[14]孙强,李晓娜,黄艳.JavaScript 从入门到精通[M].北京:清华大学出版社,2008.
[15]刘智勇. JavaScript 开发技术大全[M].北京:清华大学出版社,2009.
[16]陈会安. JavaScript 基础与实例教程[M].北京:中国电力出版社,2007.
[17]常永英. ASP.NET 程序设计教程(C#版)[M].北京:机械工业出版社,2009.
[18]肖金秀,冯沃辉,陈少涌. ASP.NET 程序设计教程[M].北京:冶金工业出版社,2003.
[19]金旭亮.ASP.NET 程序设计教程[M].北京:高等教育出版社,2009.
[20]刘培文,韩小祥. ASP.NET 程序设计教程[M].北京:中国人民大学出版社,2009.
[1]李志生,梅胜,等.以就业为导向的毕业设计创新能力培养实践与探讨[J].广东工业大学学报(社会科学版),2006(增刊).
[2]孙政荣.大学生毕业设计与就业之间的矛盾分析[J].宁波大学学报(理工版),2005(4).
[3]姚裕群.大学生就业指导问题调查与研究[J].中国大学生就业,2005(7).
[4]晋燕“目标体验自主探究”课堂教学模式的研究与实践课题方案,《教育前沿与探索》2009.2
[5]马连湘郭桂萍广告学实践教学环节与方案的设计,《吉林广播电视大学学报》2009.1
[6]专业指在专业人才培养目标描述中,毕业生就业岗位涉及广告行业的专业.
[1]张红,易崇英.广告学专业毕业设计(论文)质量评价体系的构建[J].新余高专学报,2009(10).
[2]陈月明.美国高校广告教育[J].宁波大学学报(教育科学版),2006(2).
[3]杨先顺.建构我国广告创新型教育模式的思路[n当代传播,2008(5).
[4]张信和,苏毅超.广告专业“业务专案组”型毕业设计的教学实践与探讨[J].成人教育,2004(12).
[5]陈培爱.中外广告史[M]北京:中国物价出版社,2001.
网络爬虫的论文参考文献
python爬虫有哪些书?下面给大家介绍6本有关爬虫的书:
更多Python书籍推荐,可以参考这篇文章:《想学python看哪些书》
1.Python网络爬虫实战
本书从Python基础开始,逐步过渡到网络爬虫,贴近实际,根据不合需求选取不合的爬虫,有针对性地讲解了几种Python网络爬虫,所有案例源码均以上传网盘供读者使用,很是适合Python网络爬虫初学者使用。
相关推荐:《Python教程》
2.精通Python网络爬虫:核心技术、框架与项目实战
这本书代码全是基于Python3,本书基于Python从零基础开始,逐渐深入,再到爬虫框架到反爬到项目拭魅战,帮忙读者构建完整的知识系统,很是适合小白和刚接触爬虫的读者。
3.Python爬虫开发与项目实战
本书从爬虫涉及的多线程,多进程讲起,然后介绍web前真个基础知识,再到数据存储,网络协议,最后拭魅战项目,完全专注于Python爬虫,比较适合想要进阶Python爬虫的朋友。
4.用Python写网络爬虫
本书基础笼盖很全,把写一个爬虫所需的各个方面都写到,由于代码案例比较底层,所以适合有一定Python基础的小伙伴。
5.Python网络数据收集
作者是此行达人,代码优美简洁,运用年夜量递归算法和正则表达式,本书很好的利用Python完成从数据爬起到数据清洗整个流程的时间过程,更为难得的是用python3进行工程实践,而不只是讲解语法。
6.精通Scrapy网络爬虫
本书通过案例、源码,从零基础、逐步由浅入深进行详细讲解Python爬虫框架Scrapy,使读者能够对Scrapy框架有个清晰的认知,适用于有Python语言基础的读者。
做爬虫,特别是python写说容易挺容易,说难也挺难的,举个栗子 简单的:将上面的所有代码爬下来写个for循环,调用urllib2的几个函数就成了,基本10行到20行以内的代码难度0情景:1.网站服务器很卡,有些页面打不开,urlopen直接就无限卡死在了某些页面上(2.6以后urlopen有了timeout)2.爬下来的网站出现乱码,你得分析网页的编码3.网页用了gzip压缩,你是要在header里面约定好默认不压缩还是页面下载完毕后自己解压4.你的爬虫太快了,被服务器要求停下来喝口茶5.服务器不喜欢被爬虫爬,会对对header头部浏览器信息进行分析,如何伪造6.爬虫整体的设计,用bfs爬还是dfs爬7.如何用有效的数据结构储存url使得爬过的页面不被重复爬到8.比如1024之类的网站(逃,你得登录后才能爬到它的内容,如何获取cookies以上问题都是写爬虫很常见的,由于python强大的库,略微加了一些代码而已难度1情景:1.还是cookies问题,网站肯定会有一个地方是log out,爬虫爬的过程中怎样避免爬到各种Log out导致session失效2.如果有验证码才能爬到的地方,如何绕开或者识别验证码3.嫌速度太慢,开50个线程一起爬网站数据难度2情景:1.对于复杂的页面,如何有效的提取它的链接,需要对正则表达式非常熟练2.有些标签是用Js动态生成的,js本身可以是加密的,甚至奇葩一点是jsfuck,如何爬到这些难度3总之爬虫最重要的还是模拟浏览器的行为,具体程序有多复杂,由你想实现的功能和被爬的网站本身所决定爬虫写得不多,暂时能想到的就这么多,欢迎补充
- 索引序列
- 爬虫论文有哪些参考文献
- 爬虫论文的参考文献
- 爬虫论文开题参考文献
- 关于爬虫的论文参考文献
- 网络爬虫的论文参考文献
- 返回顶部